接續上一篇提到的動畫屬性,這篇要把剩下的動畫屬性介紹完畢要小心不要寫太多廢話啊XD 汗
一樣是上篇的表格。
| 屬性 | 屬性簡短說明+預設值 |
|---|---|
| animation-iteration-count | 動畫撥放的次數,預設值是 1 |
| animation-direction | 規定動畫是否會倒帶,預設值是 normal (不倒帶) |
| animation-play-state | 規定動畫狀態是播放或是暫停,預設值是 running (播放) |
| animation-fill-mode | 規定動畫開始或結束時,元素呈現是最終影格的狀態或初始影格的狀態,預設值是 none |
定義動畫播放的次數,預設值是 1 ,可設定為 n (n為正整數)或 infinite (無現次數循環)
定義動畫為不倒帶(normal)或倒帶(alternate),倒帶的意思是第1、3、5次順播放,第2、4、6次逆播放。
設定動畫狀態為播放(running)或暫停播放(paused)。
這個屬性乍看之下不是很容易理解,官方的說明如下。
The animation-fill-mode property defines what values are applied by an animation outside the time it is executing.
白話一點來說,這個屬性是用來控制帶有動畫效果的物件在動畫結束之後的狀態。
它有 none、forwards、backwards、both 這四個值可用。
這部分舉實際例子會比較容易理解:
有請助教馬X歐出場
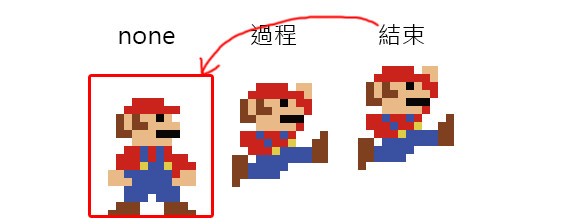
舉例來說,馬X歐往上跳的動畫 從開始到結束長這樣
none 的意思是,動畫一結束後,馬X歐就會直接回到第一格還在地上的樣子
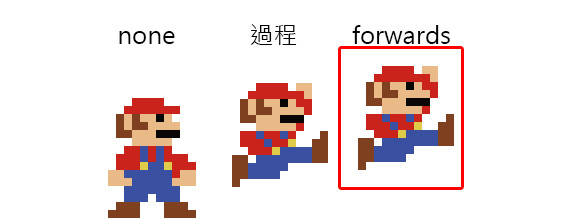
forwards 就是,動畫結束後保持最後結束的樣子
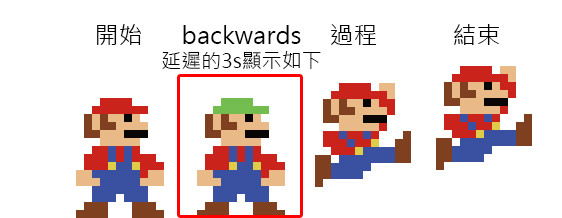
backwards 在沒有設定 animation-delay 跟 第一格關鍵影格的話,看起來會跟 none 的效果一樣。
如果我們設定第一格時馬X歐的帽子變成綠色,然後增加一個 animation-delay 的時間為 3s。
在動畫延遲的 3s 中,馬X歐的帽子就會是綠色的,但在動畫結束後,一樣會顯示最初站在地上+戴紅帽子的狀態。
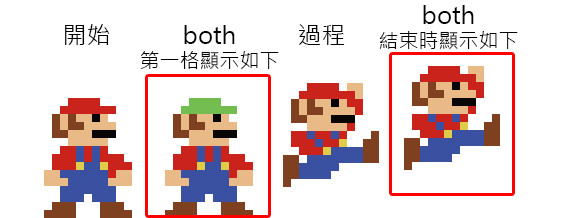
both 就是開始為紅帽,不管有沒有設定 animation-delay 進到第一格就切換為顯示戴綠帽的馬X歐(如果有設定延遲,也只是讓戴綠帽狀態出現時間更長而已),在動畫結束時保持結束的狀態(跳在空中)。
謝謝馬X歐助教為我們課程上的示範戴綠帽。
這篇總算把屬性都介紹完啦,
參考資料:
https://www.w3cplus.com/css3/understanding-css-animation-fill-mode-property.html
https://tympanus.net/codrops/css_reference/animation-fill-mode/
http://www.w3school.com.cn/css3/css3_animation.asp
下一篇來談談時間軸跟關鍵影格的寫法跟設定有時間才能動起來 時間軸跟關鍵影格
